-
Magtymguly Poetry App
Turkmen National Institute of World Languages named after Dovletmamed Azadi has decided to create mobile app devoted to the heritage of National Turkmen poet Magtymguly.
-

-

-
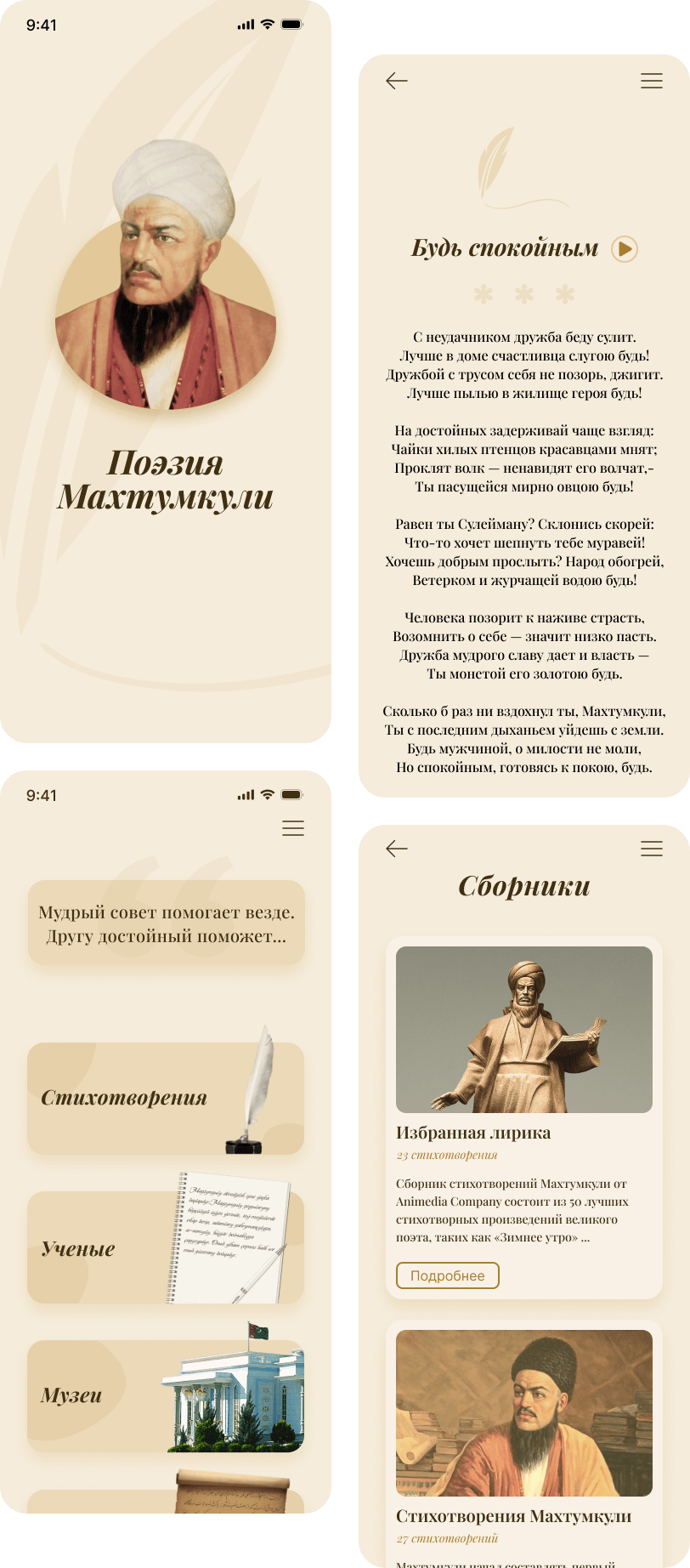
App Overview
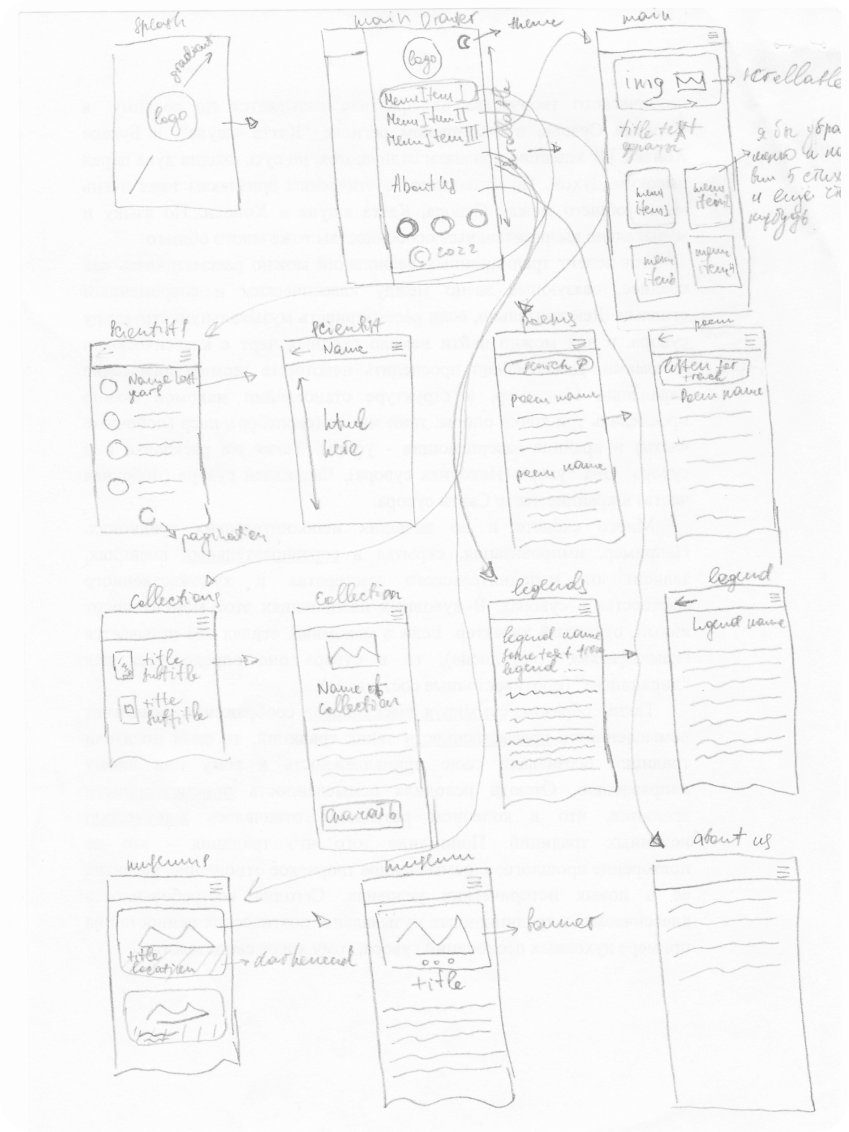
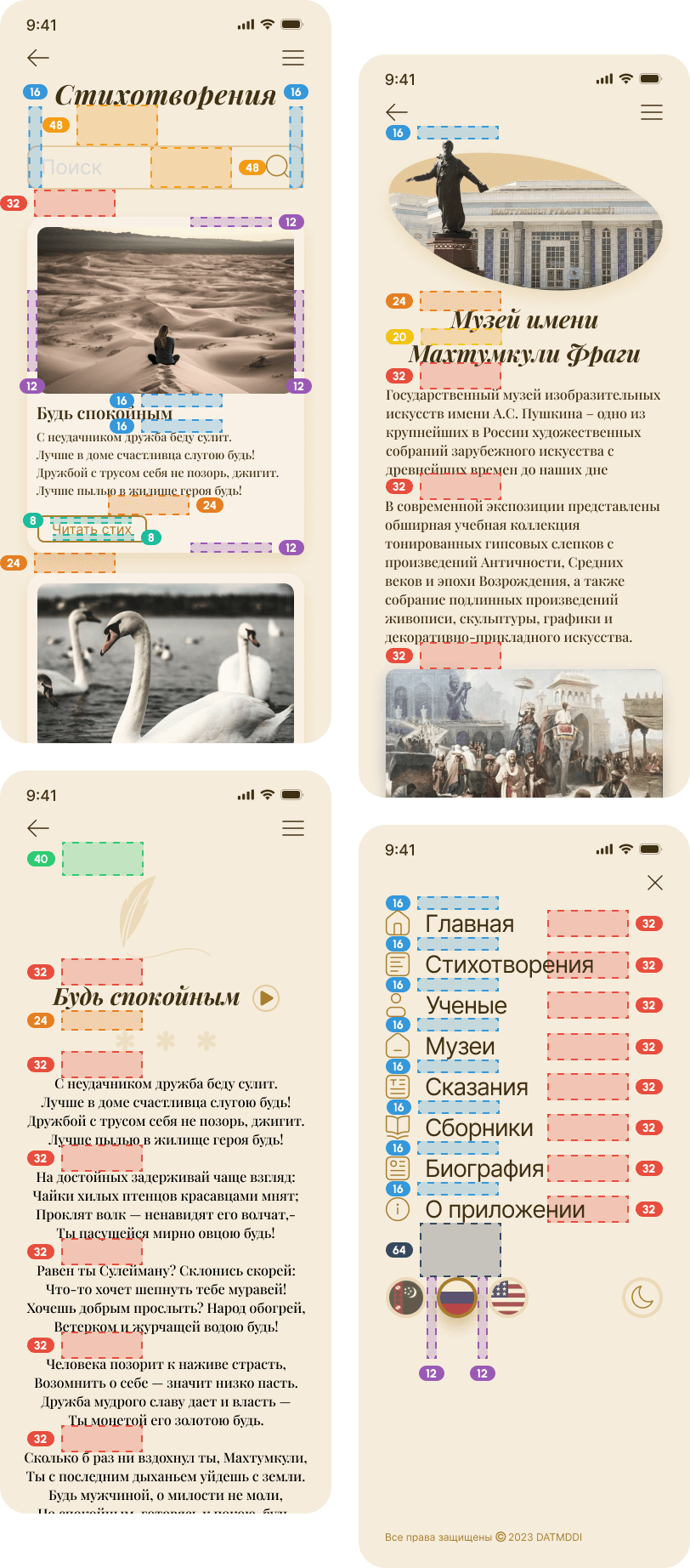
Magtymguly poetry mobile app is a comprehensive platform that brings together a vast collection of poems, museums, legends, and poem collections of the famous Turkmen poet Magtymguly Pyragy. The app is designed to offer users an immersive experience that not only provides access to the poet's works but also educates them about his life, history, and cultural significance.
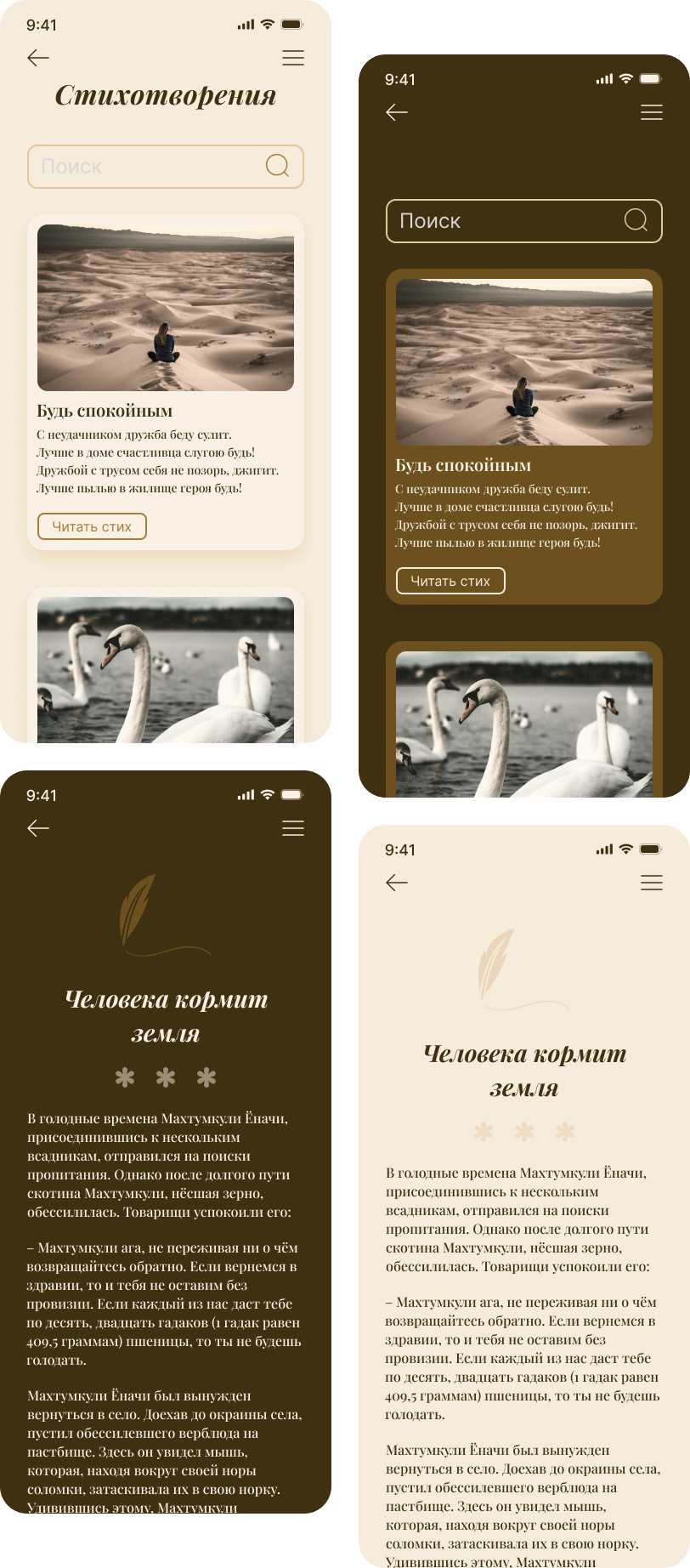
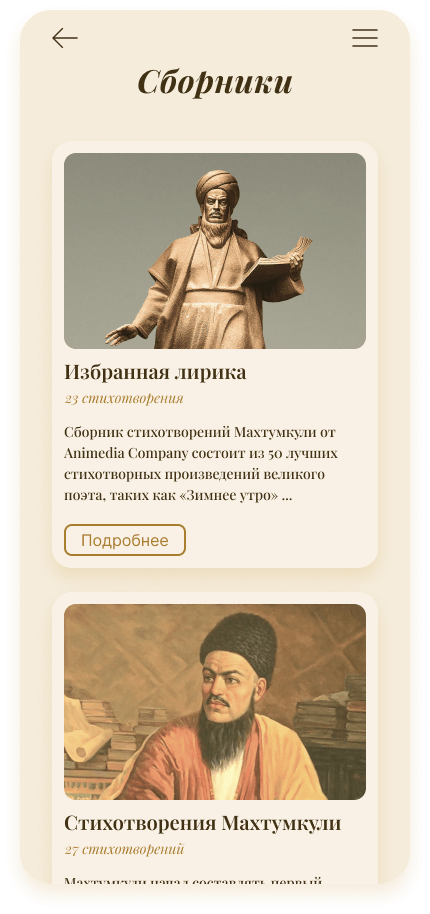
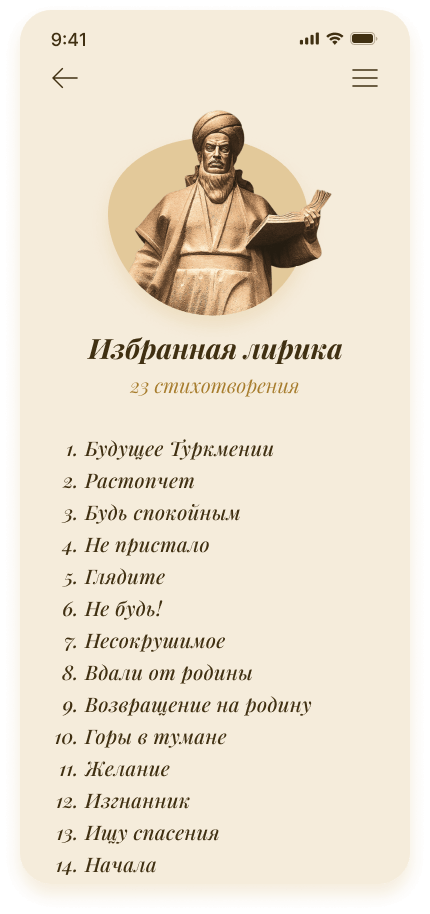
The app's main feature is its extensive collection of Magtymguly's poems, which are carefully curated and categorized for easy navigation. Users can browse through the poems by title, subject, or collection and explore the poet's writings on a wide range of topics, including love, nature, and spirituality.
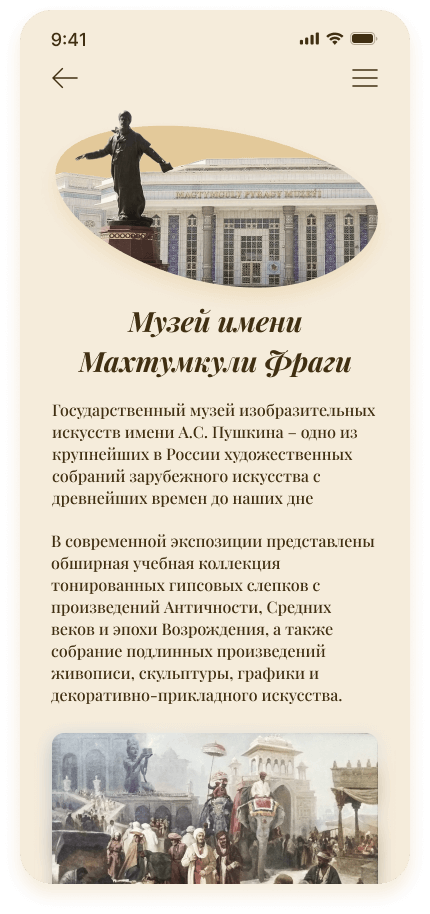
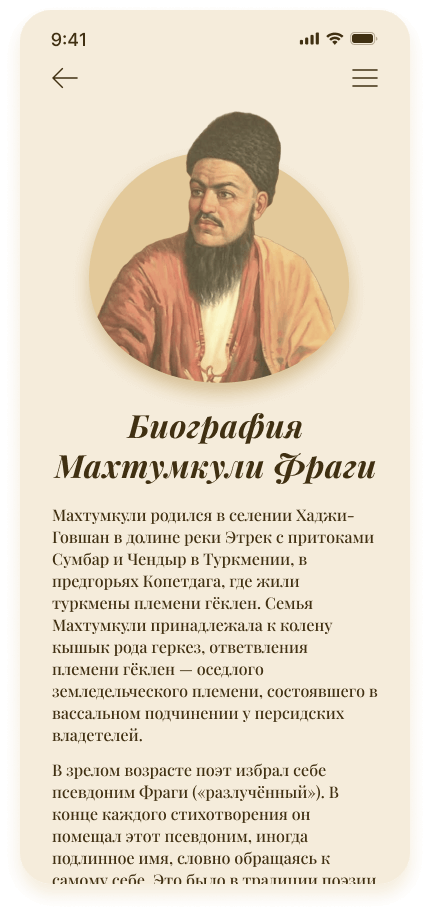
The app also includes a museum section, which allows users to explore various artifacts, paintings, and photographs related to Magtymguly's life and work. The museums feature a virtual tour of the poet's birthplace and various other locations significant to his life and legacy.
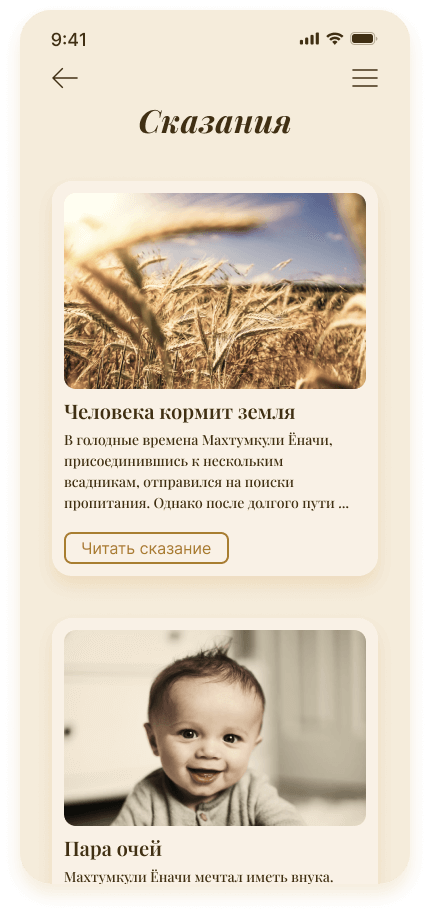
In addition to the museums, the app features a legends section, where users can learn about the myths and stories surrounding the poet's life. These stories provide a fascinating glimpse into the rich cultural heritage of Turkmenistan, the poet's homeland.
Magtymguly poetry mobile app is an excellent resource for anyone interested in learning more about the life and work of this legendary poet.